SLK Blog
Amaze Your Audience with the Power of Colour
When creating a website, most people think of content first. They want their written content to be strong and informative so that their readers will be more inclined to use their product or service. However, a strong and effective website doesn’t start with content. It starts with design. If your content is clear and well written, but your design is sloppy and doesn’t catch the reader’s eye…sorry to say, but they’re moving on. Before you even get to branding, or graphics, or layout, start with the most basic design principle: colour. While text takes times to read, colour can convey a message or feeling instantaneously. So how do you pick the right ones? Well for starters, it’s not as easy as just picking your favourite ones and integrating them all in your site. Different colours express different things.
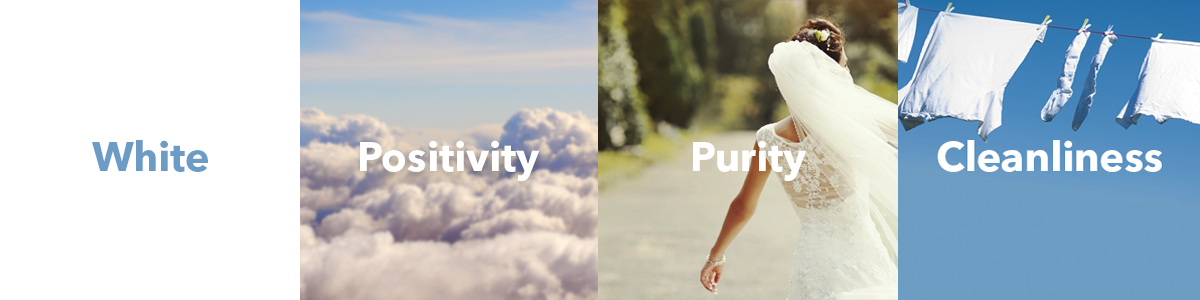
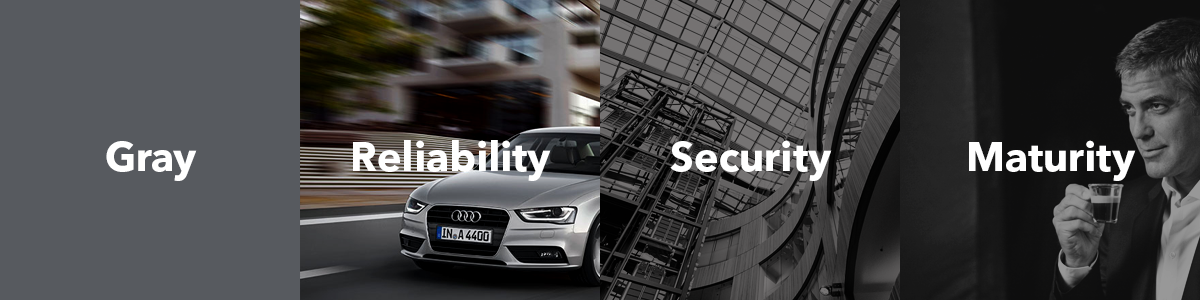
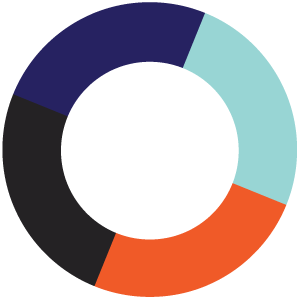
Here’s a brief look at common meanings of the most common colours:








From here, you can pick the colours that represent who you are as an individual or as a business. After that, it’s all about using your selected colours effectively. And here are some tips how:

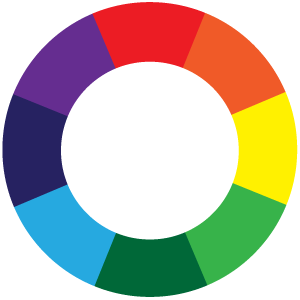
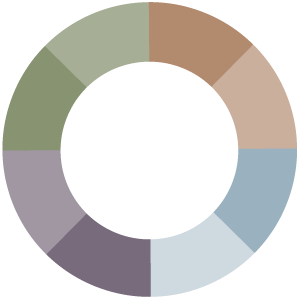
Get to Know the Colour Wheel
This will help you create a strong brand image and won’t overwhelm the viewer. Try to have two neutral or subdued colours, and one or two bright colours for added emphasis and visual intrigue. By keeping a consistent theme throughout your entire website, your viewers are more likely to remember your brand, and colour is the easiest way to achieve that

Stick to Three or Four Colours Throughout Your Website
Certain colours naturally complement each other, such as blue and yellow. Others do not, such as red and orange. Not surprisingly, blue and yellow are an example of complementary colours. These are colours that are opposite to each other on the colour wheel. Get to know these pairs and use them to your advantage. The colour wheel is also divided into cool tones and warm tones. This is also something to consider when picking a theme for your website.

Use Natural Colours
Bright reds, greens, and blues might seem like a good idea to attract readers, but using these bold colours can actually have the opposite effect. They can cause eye fatigue and confusion to the viewer. Using a more natural palette of colours will make your website feel more approachable and professional. These are colours such as taupe, brown, grey and white. Using a natural shade of a brighter colour, however, is great for emphasis and drawing the reader’s eye to a certain part of your website.
Once you have your colour scheme in place, the more in depth design is next. Confused about where to start? No worries, we can help you there. Check out how we can help design, create and brand your website here https://www.slkitsolutions.com/it-solutions/web-design-and-web-development